Comprender cómo crear interfaces, sitios web y contenidos adaptados a la dislexia.
Soy desarrollador web y hago todo lo posible por crear interfaces accesibles y enseñar a otros a hacerlo. Yo no tengo dislexia, pero tengo un familiar muy cercano que sí la padece. Desgraciadamente, no se habla tanto de la dislexia como de otras afecciones a la hora de abordar la accesibilidad web, y creo que en gran parte se debe a que es más difícil de entender para las personas no disléxicas. La ceguera, vale, puedo cerrar los ojos y tener una idea rudimentaria de qué tipo de cosas son más difíciles. La pérdida de audición o sordera, puedo taparme los oídos o silenciar mi ordenador para tener una comprensión rudimentaria de lo que se hace más difícil. Para que quede claro, no estoy diciendo que se pueda tener una idea completa de lo que supone tener estas afecciones, no es el caso en absoluto. Lo que digo es que la dislexia ha sido históricamente más difícil de "simular" y, por tanto, más difícil de entender para la gente. Además, parece que no todo el mundo experimenta la dislexia exactamente de la misma manera, por lo que cualquier simulación será imperfecta. Es muy difícil mejorar la experiencia de una persona si no entiendes cómo experimenta el mundo.

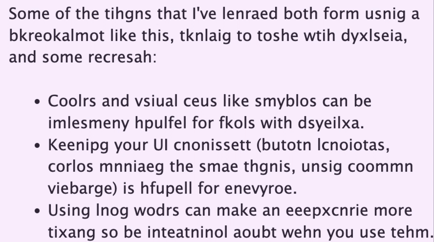
Desde que lo descubrí, siempre tengo instalado un bookmarklet que simula la dislexia como la imagen de arriba. Es un poderoso recordatorio y creo que los desarrolladores y diseñadores deberían utilizar activamente herramientas como ésta. Con el tiempo, recordarás lo que hace que una experiencia sea buena o mala y no necesitarás el bookmarklet.
Algunas de las cosas que he aprendido tanto del uso de un bookmarklet como este, hablando con personas con dislexia, y algunas investigaciones:
- Los colores y las señales visuales, como los símbolos, pueden ser de gran ayuda para las personas con dislexia.
- Mantener la coherencia de la interfaz de usuario (ubicación de los botones, colores que signifiquen lo mismo, uso de una terminología común) es útil para todos.
- El uso de palabras largas puede hacer que la experiencia sea más pesada, así que ten cuidado con cuándo las utilizas.
- No crees accesos temporizados a los artículos (como un sitio de noticias que te da x minutos para leer el contenido antes de que desaparezca). Leer el artículo con un límite de tiempo es estresante para todo el mundo, y hacerlo con dislexia aún más, y cuando lees así a menudo no lo asimilas del todo.
- Hacer que sus artículos puedan ser escuchados puede ser una forma alternativa agradable de consumir su contenido. HubSpot ya lo tiene incorporado.
- Las fuentes sans serif pueden ayudar. Las fuentes para dislexia existen, aunque hablando con gente que tiene dislexia se han sentido muy escépticos de que funcionen.
- El texto debe tener un tamaño de entre 16 y 19px, aunque puede variar según el tipo de letra utilizado y la persona.
- Una mayor altura de línea puede facilitar la lectura del texto.
- Romper el texto con imágenes que añadan contexto, relacionen conceptos, etc. puede hacer que el contenido sea más digerible y menos pesado.
Es de esperar que al leer estas orientaciones esté pensando: "Esto me vendría muy bien aunque no tuviera dislexia". Y es que, en general, se trata de buenas prácticas que todo el mundo debería seguir. Todo el mundo puede beneficiarse cuando se diseña y construye para la accesibilidad.